
Flickern zwischen Seitenwechsel verhindern
In diesem Artikel zeige ich, wie du Client-Side-Routing in eine Website integrieren kannst. Ich bin froh, dass ich mit 11ty aus meiner Website eine statische Website gemacht hab...

In diesem Artikel zeige ich, wie du Client-Side-Routing in eine Website integrieren kannst. Ich bin froh, dass ich mit 11ty aus meiner Website eine statische Website gemacht hab...
Hier nur eine Liste mit Websites und Blogs, die sich für Web, Entwicklung und Design beschäftigen, auf denen ich regelmäßig vorbeischaue. Vielleicht ja auch für dich hilfreich.

Der Umstieg meiner Website von WordPress nach 11ty hatte viele Vorteile. U.a. laden Seiten viel schneller, es ist unwahrscheinlicher, dass die Website...

Zum Anfang des Jahres habe ich ein paar kleine Änderungen am Design dieser Site vorgenommen. Vorher:
Und weiter geht es mit der Geschichte! Geschrieben von ChatGPT, gefüttert von Entwürfen von mir. Zum 1. Kapitel Kapitel 2: Die Insel der Schattensegler D...
So ziemlich vor 2 Jahren hatte ich angefangen, eine eigene Fantasy-Geschichte zu schreiben. Leider verließ mich die Motivation, damit wirklich weiterzumachen. Also, warum sollte ich nicht ChatGPT d...

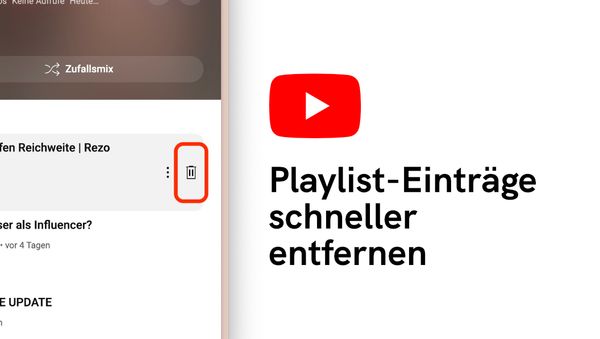
Ich nutze bei YouTube sehr gerne die "Später ansehen"-Playlist, um mir selbst ein Programm zusammenzustellen mit Videos, die ich nacheinander ansehen möchte. Ich pflege diese auch sehr fl...

Design-Trends kommen und gehen. Jetzt gerade hatte ich Lust "Skeuomorphismus" für diese Website wieder neu aufleben zu lassen. Früher war meine Website bereits in nem ähnlichen Des...

Seit der Übernahme von Twitter durch Elon Musk, strömen immer mehr Nutzerinnen und Nutzer zu Mastodon, ich war einer von ihnen! Die Entscheidung für eine Instanz Der größte Untersch...

Material Design, die Designsprache von Google, bekommt in Android 12 ein großes Update: Material You. Es gibt jetzt auch einen offiziellen Guide: Material Design 3